ImageView 图片显示¶
导言¶
为了让App界面更美观生动,我们可以放上图片。
显示图片是“刚需”。不论是书籍,报纸,网站,都有显示图片的需求。毕竟“无图无真相”。
在Android应用开发中,我们通常使用ImageView来显示图片。
本文的主角是ImageView,接下来我们来看看如何使用它。
ImageView的使用¶
ImageView经常用来显示图片。例如直接显示drawable里的图片资源。 ImageView显示的是Drawable对象。
src与backGround的区别¶
在layout xml中,我们先来看一下src与backGround的区别。 backGround是View(ImageView是View的子类)的背景,会把图片拉大铺满整个View。 src是ImageView的属性,接受要展示的图片资源。
为方便后续表述,先给ImageView指定一个style,统一大小。再设置一个默认背景颜色。
<style name="IvDemo1">
<item name="android:layout_width">100dp</item>
<item name="android:layout_height">80dp</item>
<item name="android:background">#929292</item>
<item name="android:layout_marginTop">4dp</item>
</style>
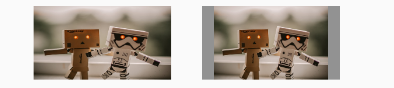
在示例xml中,展示src与backGround的区别。
<ImageView
style="@style/IvDemo1"
android:background="@drawable/pic_2_robots" />
<ImageView
style="@style/IvDemo1"
android:layout_marginStart="20dp"
android:src="@drawable/pic_2_robots" />

左边是设置为了background,可以看到图片被拉伸铺满了整个ImageView。 而且图片有一点变形。那是因为图片的宽长比和ImageView的宽长比不一致。
右边设置了src,可以看到图片并没有铺满。右边图片的显示方式,就是我们接下来要介绍的scaleType。
scaleType,图片显示方式¶
设置了src后,再设置scaleType,能确定图片的显示效果。
实际上,src除了用drawable里的资源,也可以用mipmap。
<ImageView
style="@style/IvDemo1"
android:layout_marginStart="20dp"
android:scaleType="center"
android:src="@mipmap/ic_launcher" />
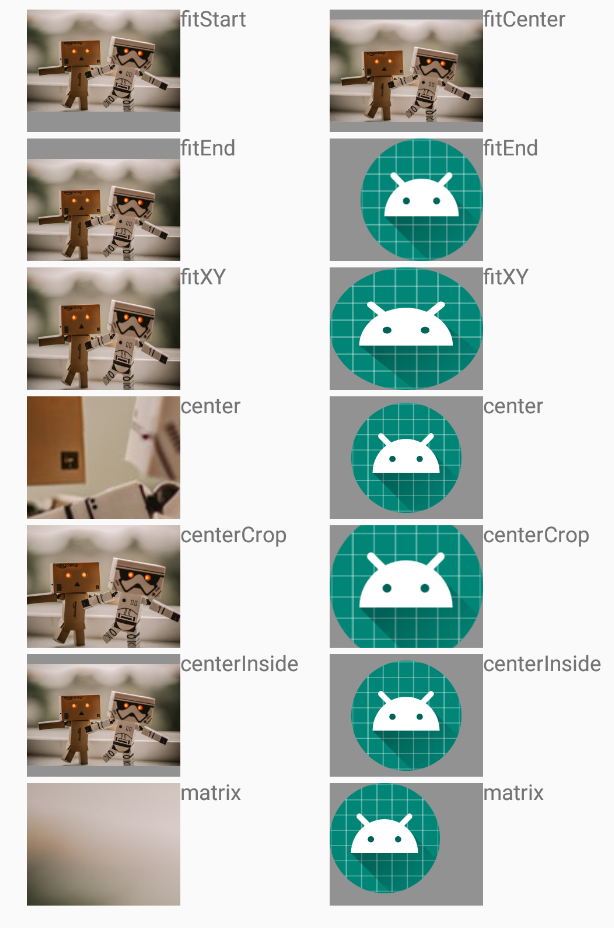
scaleType有很多种取值,分别是: fitStart,fitCenter,fitEnd,fitXY,center,centerCrop,centerInside,matrix。
带有“fit”字样的,会显示图片的全部内容。 fitStart,fitCenter,fitEnd图片会按原比例显示。 图片会往指定的方向靠拢。 fitXY会拉伸图片,铺满整个ImageView。
center,centerCrop,centerInside都是尽可能显示图片的中间部分。 center不缩放图片,如果图片比ImageView大,则会显示图片中间的部分。 centerCrop,尽可能多的显示图片的中间部分。 centerInside,把图片放到中间去显示,不会尝试铺满ImageView。
matrix把图片铺在ImageView左上角,并且不缩放图片。

设置图片透明度,alpha¶
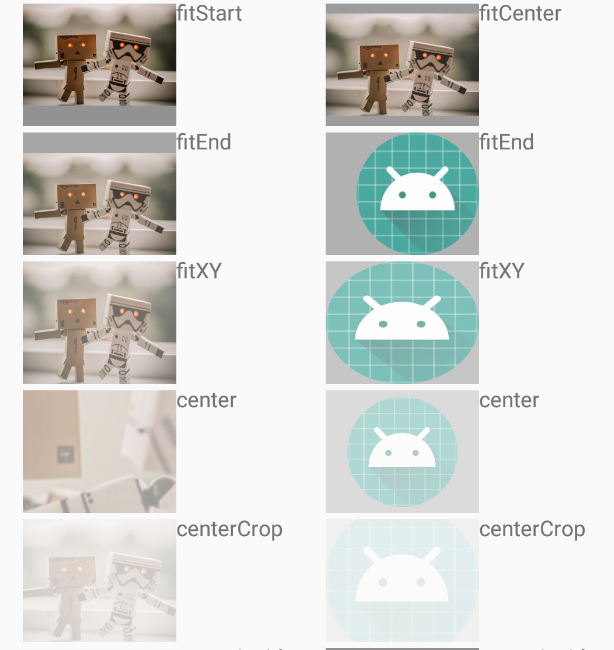
设置alpha值,能改变整个ImageView的透明度。
<ImageView
style="@style/IvDemo1"
android:layout_marginStart="20dp"
android:alpha="0.9"
android:scaleType="fitCenter"
android:src="@drawable/pic_2_robots" />
下面是alpha值改变的例子。

gif图片该怎么显示呢?
工程放这里: https://gitee.com/rustfisher/AndroidTutorial
本站说明
一起在知识的海洋里呛水吧。广告内容与本站无关。如果喜欢本站内容,欢迎投喂作者,谢谢支持服务器。如有疑问和建议,欢迎在下方评论~