LinearLayout简述¶
简述LinearLayout的使用方式和特点。给出一些示例看看LinearLayout怎么用。
LinearLayout里面可以放置多个view(这里称为子view,子项)。 子view可以是TextView,Button,或者是LinearLayout,RelativeLayout等等。 它们将会按顺序依次排布为一列或一行。 接下来介绍一些在xml中的设置。
先在xml中放一个LinearLayout。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
竖直排布与水平排布¶
通过设置orientation来确定水平或竖直排布子view。 可选值有vertical和horizontal。
竖直排布¶
设置orientation为vertical。
水平排布¶
设置orientation为horizontal。
排布方式 gravity¶
决定子view的排布方式。gravity有“重力”的意思,我们引申为子view会向哪个方向靠拢。
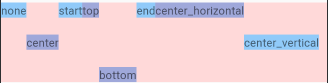
gravity有几个选项可以选择,我们常用的有start,end,left,right,top,bottom。
例如
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start"
android:orientation="vertical">
</LinearLayout>
下面是gravity的选项。我们会把LinearLayout叫做“父view”或者“容器”。
| 常量 | 定义值 | 描述 |
|---|---|---|
| top | 30 | 把view推到容器里的顶部。不会改变view的尺寸。 |
| bottom | 50 | 把view推到容器的底部。不会改变view的尺寸。 |
| center | 11 | 子view水平与竖直都居中。不会改变view的尺寸。 |
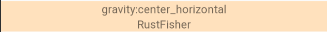
| center_horizontal | 1 | 子view水平居中。不会改变view的尺寸。 |
| center_vertical | 10 | 子view垂直居中。不会改变view的尺寸。 |
| start | 800003 | 把view推到容器里最开始的地方。不会改变view的尺寸。 |
| end | 800005 | 把子view放到容器的最尾部。不改变view的尺寸。 |
| left | 3 | 子view从容器的左边开始排布。不会改变view的尺寸。 |
| right | 5 | 子view从容器的右边开始排布。不会改变view的尺寸。 |
start和left,end和right并不一定是同样的效果。 对于RTL(right to left)类型的手机,比如某些阿拉伯文的系统。start是从右到左的。 我们日常生活中很少见到RTL,一般都是LTR。但还是建议多用start而不是left。
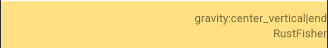
gravity可以同时设置多个值,用或符号|来连接。比如android:gravity="end|center_vertical"。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="end|center_vertical"
android:orientation="vertical">
</LinearLayout>


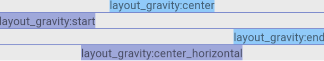
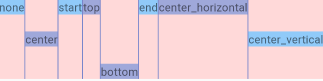
子view的layout_gravity¶
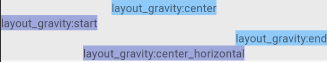
layout_gravity看起来和gravity有些相似。
android:gravity控制自己内部的子元素。android:layout_gravity是告诉父元素自己的位置。
取值范围和gravity是一样的。代表的含义也相似。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#90CAF9"
android:text="none" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#9FA8DA"
android:text="center" />
</LinearLayout>


分割占比layout_weight¶
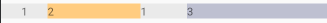
可以在设置子view的layout_weight,来确定空间占比。
设置layout_weight的时候,一般要设置layout_width="0dp"。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#FFCC80"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#eaeaea"
android:gravity="center"
android:text="1" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#eaeaea"
android:text="1" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:background="#BEC0D1"
android:text="3" />
</LinearLayout>

分割占比之和 weightSum¶
android:weightSum
定义子view的weight之和的最大值。如果不直接指定,它会是所有子view的layout_weight之和。
如果想给单独的一个子view一半的空间占比,可以设置子view的layout_weight为0.5,并且设置LinearLayout的weightSum为1.0。
取值可以是浮点数,比如9.3。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#4DB6AC"
android:weightSum="9.3"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4.6"
android:background="#eaeaea"
android:gravity="center"
android:text="4.6" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#7986CB"
android:layout_weight="2.5"
android:text="2.5" />
</LinearLayout>

分割线 divider¶
设置divider与showDividers属性。
直接给divider设置颜色是无效的。在drawable目录里新建一个xml,叫做divider_linear_1.xml。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#7986CB" />
<size
android:width="1dp"
android:height="1dp" />
</shape>
LinearLayout设置divider。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#eaeaea"
android:divider="@drawable/divider_linear_1"
android:orientation="vertical"
android:showDividers="middle">
....

<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:background="#FFD9D9"
android:divider="@drawable/divider_linear_1"
android:orientation="horizontal"
android:showDividers="middle">
...

showDividers有几种可选
- middle 中间的分割线
- beginning 开始的分割线
- end 结束的分割线
- none 没有分割线
更多请参考官方文档LinearLayout
本站说明
一起在知识的海洋里呛水吧。广告内容与本站无关。如果喜欢本站内容,欢迎投喂作者,谢谢支持服务器。如有疑问和建议,欢迎在下方评论~